Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Los códigos de color hexadecimal consisten en tres bytes números hexadecimal (es decir, compuesto de seis dígitos), con cada byte, o de un par de caracteres en el código Hex, que representa la intensidad de rojo, verde y azul en el color, respectivamente.

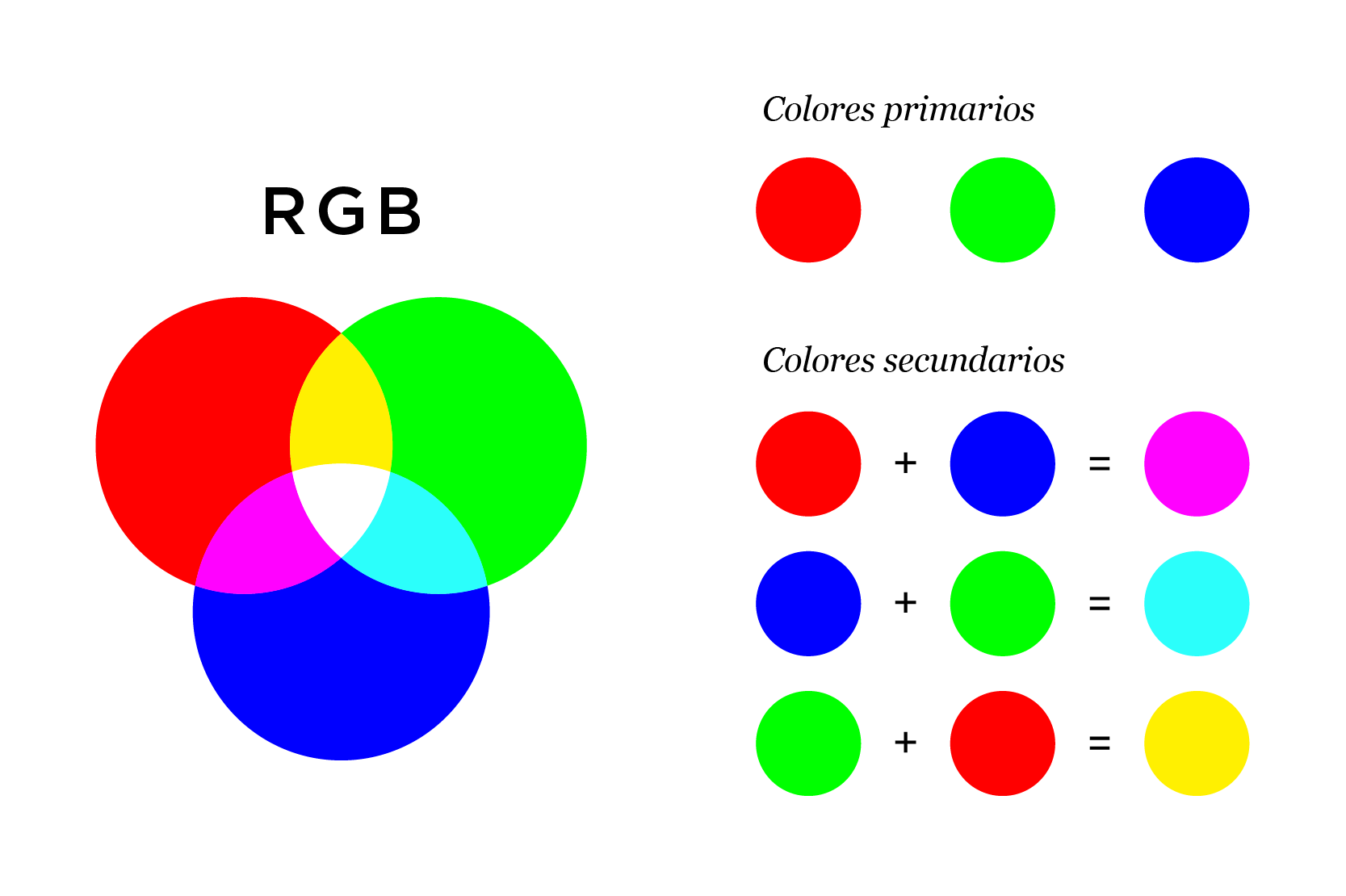
El código RGB es un sistema de color que construye todos los colores de la combinación de los colores rojo, verde y azul1. Cada uno de estos colores usa 8 bits, que tienen valores enteros de 0 a 255, lo que hace que haya 256 * 256 * 256 = 16777216 colores posibles. Los códigos de color más comunes son un nombre de palabra clave.

El código HSL es una forma de representar colores en términos de tono, saturación y luminosidad123.Por ejemplo, el código HSL para el rojo es hsl (0,100%, 50%), donde H = 01. El parámetro H del color complementario (diametralmente opuesto) será de 180, o sea HSL (180,100%,50%), un color a medio camino entre verde y azul1. Por colores tríadicos entendemos un grupo de tres colores situados a 120° uno del otro en el círculo cromático
Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta < center > pero también podemos definir la alineación en el estilo - CSS:
h1 { font-family: Helvetica, Geneva;
color: yellow;
background-color: blue;
text-align: center;
font-size: 50px;}
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño:
img { display: block;
margin-left: auto;
margin-right: auto;
width: 20%;}
Ejemplo 3: podemos poner borde a un elemento, o una línea por encima o por debajo:
h3{ font-family: 'ZCOOL KuaiLe', cursive;
font-size: 30px;
border: red 5px solid;}
Podemos especificar el peso o grosor de la fuente. Pueden emplearse literales como lighter, normal (por defecto) o bold. También se pueden utilizar números entre 100 y 900, escritos de 100 en 100:
h2{font-weight:bold;}
Podemos acompañar al texto de una delgada línea decorativa que puede estar en tres posiciones distintas, como underline (el típico subrayado debajo de la línea), through (en el centro de la línea -tachado-) o overline (encima del texto). Para que no aparezca se utiliza none (por defecto):
p{text-decoration:underline;}
Podemos establecer la distancia entre líneas consecutivas de un mismo párrafo. Además de en píxels o alguna de las unidades de medida que ya conocemos, puede indicarse con un simple número:
p{line-height:30px;}